Reactを始めるためにNodejsをインストールして、
npmコマンドを使えるようにしなければなりません。
なので、WindowsにNodejsをインストールしてみます
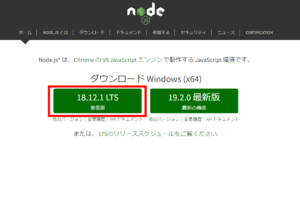
公式HPからインストーラーをダウンロードする
公式HPにアクセスしてインストーラーをおとします

LTSと最新版の2つのバージョンがありますが、LTSをおとします
インストールする
インストーラーをダブルクリックして、インストールを開始します
他のソフトウェアのインストールを同じですね!
Setupのウインドウが表示されるので、Nextを押します

ライセンス規約に同意(チェックを入れる)して、Nextを押します

インストール先を指定します。
特にこだわりがなければ、デフォルトのままNextを押します

インストールするコンポーネントを選択します
こちらも基本デフォルトで、Nextを押します

追加のモジュールをインストールするか決めます
今回はなしでいきます

「Install」をクリックして、インストールを開始します

インストールが完了したら、Finishを押します

インストールの確認をする
PowerShellを開いてインスト―ルされているか確認します
|
1 2 3 4 5 6 7 8 9 10 |
//インストールできていれば、バージョンが表示されます (base) PS C:\Users\****> node --version v18.12.1 //一緒にnpmやnpxもインストールされるので、バージョンが表示されます (base) PS C:\Users\****> npm --version 8.19.2 (base) PS C:\Users\****> npx --version 8.19.2 (base) PS C:\Users\****> |
参考文献

Node.js / npmをインストールする(for Windows) - Qiita
1.インストーラーのダウンロード下記サイトからインストーラーをダウンロードします。 > Windows Installer をクリックすると…

Windows への Node.js(npm)のインストール - Qiita
Windows10 のPCにNode.js とパッケージ管理システム npm (Node Package Manager) をインストールして確認するまでの手順を備忘録としてまとめました。参考にして…



コメント