これはNext.jsの公式チュートリアルの2. CSS Styling に関するメモです
前章のメモ
Next.jsの公式チュートリアルの該当ページ
学ぶこと
- グローバルにCSSファイルをアプリに適用する方法
- Tailwind CSS と ローカルにCSSファイルの使用方法
- clsxを使用したクラス名の条件付き適用
グローバルなスタイル
グローバル=アプリケーション全体に適用させる
本チュートリアルでは、app/ui/global.css をグローバルなCSSとして設定します。
設定方法は、アプリケーションの最上位コンポーネントでこのCSSを読み込みます。
Next.js(App Router)では、/app/layout.tsx が最上位コンポーネントになります
なので、/app/layout.tsx で app/ui/global.cssを読み込みます
1行目のimport文(ハイライト部)を追加してください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import '@/app/ui/global.css'; export default function RootLayout({ children, }: { children: React.ReactNode; }) { return ( <html lang="en"> <body>{children}</body> </html> ); } |
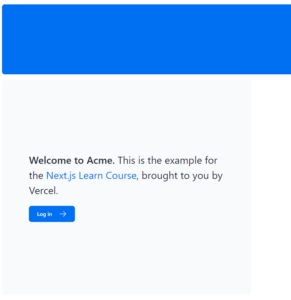
http://localhost:3000 にアクセスして変更内容を確認します。

CSSファイルを読み込む前と大きく見た目が変わりました!
これは、次で紹介するTailwindのおかげです。
/app/ui/global.css を見てみると @tailwindと書かれた3行があります。
|
1 2 3 |
@tailwind base; @tailwind components; @tailwind utilities; |
|
@tailwind base
|
Tailwindのベーススタイルを読み込む。 これによりブラウザのデフォルトスタイルをリセットしてくれる |
|
@tailwind components
|
Containerクラスを読みこむ |
|
@tailwind utilities
|
Utilityクラスを読み込む。 いろいろなクラスがあるらしいが、具体的にはよくわからない |
参考:Tailwind CSSとは #tailwindディレクティブとは
Tailwind
TailwindとはCSSのフレームワークのこと。
HTML要素にクラス名を追加することでスタイルを適用できます。
/app/page.tsx を見てみると、要素に様々なクラス名が付与されていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 |
,.. export default function Page() { return ( // classNameに適用したいスタイルに該当するクラス名を追加していく <main className="flex min-h-screen flex-col p-6"> <div className="flex h-20 shrink-0 items-end rounded-lg bg-blue-500 p-4 md:h-52"> {/* <AcmeLogo /> */} </div> ... |
試しに自分でも追加してみましょう
/app/page.tsx に1行追加してみます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
... export default function Page() { return ( <main className="flex min-h-screen flex-col p-6"> <div className="flex h-20 shrink-0 items-end rounded-lg bg-blue-500 p-4 md:h-52"> {/* <AcmeLogo /> */} </div> <div className="mt-4 flex grow flex-col gap-4 md:flex-row"> <div className="flex flex-col justify-center gap-6 rounded-lg bg-gray-50 px-6 py-10 md:w-2/5 md:px-20"> <div className="h-0 w-0 border-b-[30px] border-l-[20px] border-r-[20px] border-b-black border-l-transparent border-r-transparent" /> <p className={`text-xl text-gray-800 md:text-3xl md:leading-normal`}> ... |
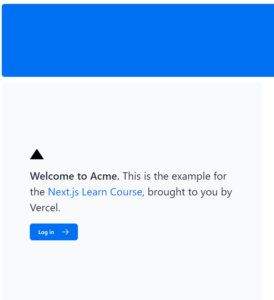
ブラウザで確認すると、▲のマークが新たに追加されました!

CSS モジュール
CSSファイルを作成し、それを適用させていきます。
まずは、/app/ui/home.module.css を作ります。
|
1 2 3 4 5 6 7 |
.shape { height: 0; width: 0; border-bottom: 30px solid black; border-left: 20px solid transparent; border-right: 20px solid transparent; } |
/app/page.tsx でstylesという名前でインポートし、Tailwindで追加したdivタグのclassNameを変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import styles from '@/app/ui/home.module.css'; ... export default function Page() { return ( <main className="flex min-h-screen flex-col p-6"> <div className="flex h-20 shrink-0 items-end rounded-lg bg-blue-500 p-4 md:h-52"> {/* <AcmeLogo /> */} </div> <div className="mt-4 flex grow flex-col gap-4 md:flex-row"> <div className="flex flex-col justify-center gap-6 rounded-lg bg-gray-50 px-6 py-10 md:w-2/5 md:px-20"> <div className={styles.shape} /> <p className={`text-xl text-gray-800 md:text-3xl md:leading-normal`}> ... |
先ほどと同じように黒い三角形が表示されています
clsxライブラリを使用したクラス名の切り替え
状態やその他の条件によってスタイルを切り替えられるのがclsxライブラリ。
ドキュメントはこちら。
↓のコードのようにstatusの値によって適用するクラスを変えられます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { CheckIcon, ClockIcon } from '@heroicons/react/24/outline'; import clsx from 'clsx'; export default function InvoiceStatus({ status }: { status: string }) { return ( <span className={clsx( 'inline-flex items-center rounded-full px-2 py-1 text-xs', { 'bg-gray-100 text-gray-500': status === 'pending', 'bg-green-500 text-white': status === 'paid', }, )} > |
最後に
今回の方法だけでなく、
- Sass
- styled-jsxなどの CSS-in-JS ライブラリ
など、CSSを適用する方法はいろいろあります。
詳しくはドキュメントをご覧ください
次章のメモ



コメント