VSCodeを使用して、Djangoの勉強をしています
開発においてデバッグはとても重要ですが、なかなか参考書にやり方が書いてないんですよね…
そこで、今回はVSCodeでDjangoのデバッグができるよう設定していきます。
ディレクトリ構成
デスクトップ直下に「sample_site」というDjangoのプロジェクトを作成しました
Desktop
L sample_site (Djangoのプロジェクト)
設定方法
VSCodeを開く
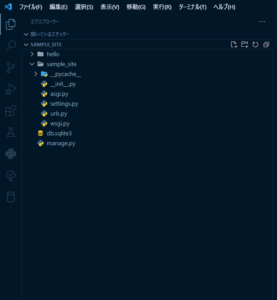
VSCodeでDjangoプロジェクトを開きます
今回は、「sample_site」フォルダを開きます

lauch.jsonを作成する
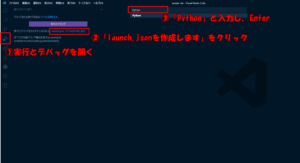
実行とデバッグを開く
-> 「launch.jsonを作成します」をクリック
-> 「Python」と入力し、Enter

「Django」をクリック

フォルダ内に「launch.json」が作成されれば、OKです

launch.jsonの中身は??
現在のlaunch.jsonは以下のようになっていると思います
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ // IntelliSense を使用して利用可能な属性を学べます。 // 既存の属性の説明をホバーして表示します。 // 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Python Django", "type": "python", "request": "launch", "program": "${workspaceFolder}\\manage.py", "args": [ "runserver", ], "django": true, "justMyCode": true } ] } |
launch.jsonを編集する
argsを以下のように変更してください
|
1 2 3 4 5 |
"args": [ "runserver", "--noreload", //追加 "--nothreading", //追加 ], |
(変更後のlaunch.json)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ // IntelliSense を使用して利用可能な属性を学べます。 // 既存の属性の説明をホバーして表示します。 // 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Python Django", "type": "python", "request": "launch", "program": "${workspaceFolder}\\manage.py", //要確認 "args": [ "runserver", "--noreload", //追加 "--nothreading", //追加 ], "django": true, "justMyCode": true } ] } |
デバッグしてみる
設定できたので、デバッグできるか確認してみます
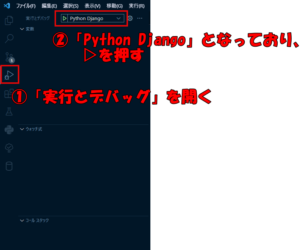
「実行とデバッグ」を開く
-> 「Python Django」となっていることを確認する
-> ▷ボタンを押す

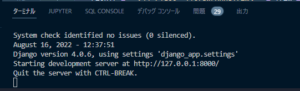
ターミナルに以下のように出力されれば、OK!

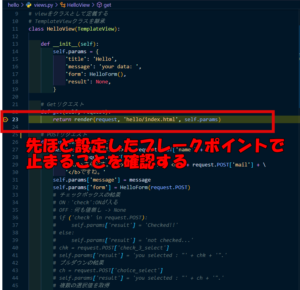
ブレークポイントを設定し、

設定したブレークポイントで停止すれば、正しく設定できています

まとめ
デバッグできないと、エラーが出ても原因が特定しにくく作業効率が下がってしまいます
快適に開発できるように設定しましょう
参考記事



コメント