最近、Djangoの勉強をしている、ひすいです。
htmlを使用してるのですが、なぜか閉じタグが自動生成されないので、調査しました。
まず現状を把握
VSCodeの「Auto Close Tag」という拡張機能を用いて、
開始タグを記述すると、自動で閉じタグを生成するようにしています。
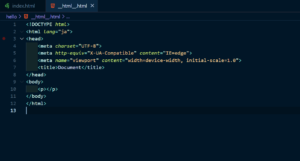
例えば、<p>と書いてみます(10行目)
(一般的なhtmlファイル)

このように開始タグ(<p>)と入力すると、自動で閉じタグ(</p>)が生成されます
(djangoのhtmlファイル)

djangoのhtmlでは閉じタグ(</p>)が自動生成されない….
原因はなにか?
拡張子は同じでもファイルの種類が違う??
どちらも拡張子はhtmlなので、拡張機能が動作するはず…

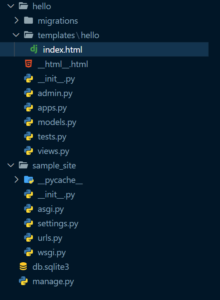
よく見ると、一般的なhtmlファイル(__html__.html)と
djangoが使用するhtmlファイル(index.html)のアイコンが違うな
んー、拡張子は同じだけど、ファイルの種類としては別として認識されてるのかな??
調べてみる
「Ctrl + p」(mac:command + p)でコマンドパレットを開いて、
「language」と記入

「基本設定:言語固有の設定を構成します」をクリックし、「html」と記入

htmlにも2種類あるのか。
おそらく
- 一般的なHTML -> HTML (html)
- DjnagoのHTML -> Django HTML (django-html)
と、VSCodeでは認識されるみたい。
Auto Close Tagの設定を確認する
VSCodeの設定を開き、右上のアイコンからsettings.jsonを開く

settings.json内にこのようにAuto Close Tagの設定がされています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
"auto-close-tag.activationOnLanguage": [ "xml", "php", "blade", "ejs", "jinja", "javascript", "javascriptreact", "typescript", "typescriptreact", "plaintext", "markdown", "vue", "liquid", "erb", "lang-cfml", "cfml", "HTML (EEx)", "HTML (Eex)", "plist", ], |
確かに、HTMLはサポートされてるが、django-htmlはサポートされていなさそう
Auto Close Tagの設定を変更する
先ほどの設定を見ると、ファイルの種類を足せば設定できそう
なので、「djnago-html」と足してみる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
"auto-close-tag.activationOnLanguage": [ "xml", "php", "blade", "ejs", "jinja", "javascript", "javascriptreact", "typescript", "typescriptreact", "plaintext", "markdown", "vue", "liquid", "erb", "lang-cfml", "cfml", "HTML (EEx)", "HTML (Eex)", "plist", "django-html", // 追加 ], |
動作確認

閉じタグ生成されたーーー
細かいことですが、設定しておくとしないとでは、作業効率が大きく異なります
ぜひ設定してみてください




コメント