VSCodeには、EmmetというHTMLやcssのコーディングを楽にしてくれる機能があります。
例えば、「!」→ Tabキー という順番でクリックするとHTMLのテンプレートを展開してくれます

とても便利なのですが、デフォルトだと「lang=”en”」となっており、
毎回「lang=”ja”」に変更するのが面倒です。
そこで、今回は一発で「lang=”ja”」となるように設定していきます。
settings.jsonを変更しよう
下記手順でsettings.jsonを開きます
- Ctrl + Shift + , (Mac:Command + Shift + , )
もしくは F1 でコマンドパレットを開き、「基本設定」と検索 - 「基本設定:ユーザー設定を開く(JSON)」を選択する
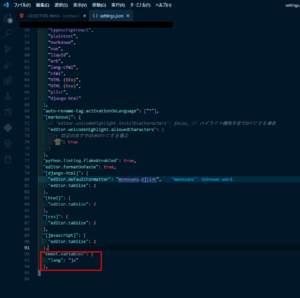
一番最後の「}」の前に以下のコードを追加して、保存します
|
1 2 3 |
"emmet.variables": { "lang": "ja" }, |

lang=”ja” になっているか確認しよう
HTMLに戻って、「!」→ Tabキーで、HTMLのテンプレートを展開してみます

「lang=”ja”」になりました!!
参考文献

Visual Studio CodeのEmmetのlang属性をjaに変更する方法
Visual Studio CodeではEmmetがデフォルトでインストールされていて、言語モードがHTMLの状態で!と入力してtabを押すと下記のようにHTMLに必要な最低限のコードが展開されます。


コメント