Prismaを使ったNext.jsアプリケーションをVercelにデプロイしてみます。
DBもVercelのものを使用してデプロイに挑戦します!!
デプロイするアプリケーション
↓の記事で作成したものをデプロイします。
GitHubリポジトリはこちら
想定読者
- デプロイするアプリケーションのGitHubリポジトリがある。
- Vercelのアカウントを持っている
VercelでPostgreDBをセットアップ

こちらにアクセスして、DBを作成します
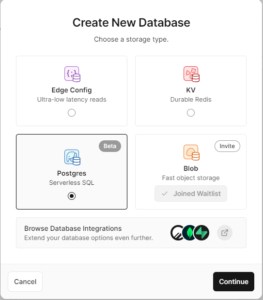
Postgres のCreateをクリックします

ダイアログがでて来るので、Postgresが選択されていることを確認してContinueをクリック

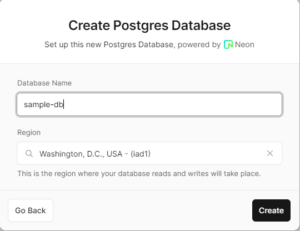
DBの名前とリージョンを指定して、Createをクリックします

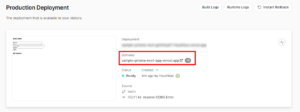
作成されるとDBの詳細画面に遷移します
ここでDBへの接続情報を確認できます

あとで使うので、接続情報をメモしておきます
必要なのは、Prisma と .env.local の2つの情報になります
機密情報は*(アスタリスク)で隠れていますが、Show Secret で見ることができます
・Prisma
|
1 2 3 4 5 |
datasource db { provider = "postgresql" url = env("POSTGRES_PRISMA_URL") // uses connection pooling directUrl = env("POSTGRES_URL_NON_POOLING") // uses a direct connection } |
・.env.local
|
1 2 3 4 5 6 7 |
POSTGRES_URL="************" POSTGRES_PRISMA_URL="************" // これが必要 POSTGRES_URL_NON_POOLING="************" // これが必要 POSTGRES_USER="************" POSTGRES_HOST="************" POSTGRES_PASSWORD="************" POSTGRES_DATABASE="************" |
これでVercelにDBを作成できました
schema.prismaを修正
先ほど確認したPrismaの情報をschema.prismaに反映させます(datasource dbを編集)
|
1 2 3 4 5 6 7 8 9 10 11 |
generator client { provider = "prisma-client-js" } datasource db { provider = "postgresql" url = env("POSTGRES_PRISMA_URL") directUrl = env("POSTGRES_URL_NON_POOLING") } ... |
コード修正
ビルドエラーの回避
そのままだとビルド時にAPIをたたくとエラーになるので、いくつかコードを修正します
詳しくは↓をご覧ください

・.env
|
1 2 |
NEXT_PUBLIC_API_PREFIX="http://" NEXT_PUBLIC_VERCEL_URL="localhost:3000" |
・src/lib/config.ts
|
1 2 3 4 |
export const config = { apiPrefix: process.env.NEXT_PUBLIC_API_PREFIX ?? "http://", apiHost: process.env.NEXT_PUBLIC_VERCEL_URL ?? "localhost:3000", }; |
・src/components/addUser.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
... export default function AddUser() { ... const fetchAsyncAddUser = async () => { ... // APIのURL const url = config.apiPrefix + config.apiHost + "/api/user"; ... }; ... }; |
・src/components/userList.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { config } from "@/lib/config"; export default async function UserList() { // APIのURL const url = config.apiPrefix + config.apiHost + "/api/user"; // APIへリクエスト const res = await fetch(url, { cache: "no-store", }); try { // レスポンスボディを取り出す const data = await res.json(); return ( <div> <h2>All Users</h2> {data.map((user: any, index: any) => ( <div key={index}> <span>Name: {user.name}</span> <span>Email: {user.email}</span> <span> Posts: {user.posts.map((value: any) => `${value.title},`)} </span> <span>Profile: {user.profile?.bio}</span> </div> ))} </div> ); } catch { return <div></div>; } } |
CORS対策
CORSエラー対策のためにnext.config.js に追記をします
詳細は↓をご覧ください

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/** @type {import('next').NextConfig} */ const nextConfig = { // 全ての API routes にマッチ async headers() { return [ { // 対象APIのパスパターン // 今回は src/app/api/ 配下にAPIを作っているので下記のようにする source: "/api/:path*", headers: [ { // CORSを許可するオリジン key: "Access-Control-Allow-Origin", // すべてのオリジンを許可するなら * (アスタリスク) // ただセキュリティ的にはよろしくないので注意 value: "https://<vercelのプロジェクト名>.vercel.app", }, { // 許可するメソッド key: "Access-Control-Allow-Methods", value: "GET,OPTIONS,POST", }, { // 許可するリクエストヘッダ key: "Access-Control-Allow-Headers", value: "Content-Type", }, ], }, ]; }, }; module.exports = nextConfig; |
ビルドコマンドを修正
そのままのビルドコマンドだとPrisma系の内容がDBに反映されないので、修正します
↓のリポジトリを参考にpackage.jsonを書き換えます
下記のようにvercel-build コマンドを追加しました
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "sample-prisma-next-app", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev", "build": "next build", "start": "next start", "vercel-build": "prisma generate && prisma migrate deploy && next build", "lint": "next lint" }, ... } |
Vercelへアプリケーションをデプロイ

こちらの記事を参考にVercelにアプリケーションをデプロイします
今回は、Environment VariablesにDBの接続情報を設定してください
POSTGRES_PRISMA_URL と POSTGRES_URL_NON_POOLING に先ほどメモした値を設定します
また、NEXT_PUBLIC_API_PREFIX に https:// を設定します

動作確認
デプロイが完了したら、動作確認をします

アプリにアクセスして、ユーザー登録、一覧表示ができていればOKです
参考記事






コメント