コーディングするエディターとしてVSCodeを使用している方も多いと思います
拡張機能を入れることによって、効率よくコーディングできます
そこで、今回は筆者が実際に使用している拡張機能をご紹介します
コードを見やすくしてくれる拡張機能
Better Comments

コメントの種類によって色分けしてくれます

Material Icon Theme
![]()
ファイルやフォルダを識別しやすくなります
![]()
Night owl

目に優しいデザインを追求したテーマになります
→紺色の背景で長時間の作業でも目が疲れにくい

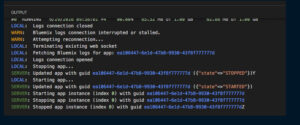
Output Colorizer

出力結果を強調表示してくれます

Prettier – Code formatter

ソースコードを綺麗に整形してくれます
保存時に毎回自動でコードを整形してくれるよう設定しておきましょう(下記記事参考)

VSCodeでファイル保存時にPrettierを走らせる方法 - Qiita
はじめにmacOSを新しく買ってVsCodeをインストールし直した時にファイル保存時にPrettierを走らせる設定方法を忘れてしまい半日以上溶かした。ググってみたけど体系的にまとまった情報がな…
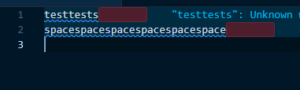
Trailing Spaces

コード末尾の余計なスペースが赤い四角で表示されます

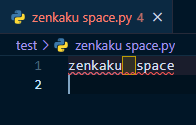
ZenKaku

全角スペースを強調表示してくれるようになります

入力補完をしてくれる拡張機能
Auto Close Tag

HTMLやXMLの閉じタグを自動生成してくれます
地味だけど、めっちゃ助かる
Auto Rename Tag

タグを変更すると、そのタグと対応しているタグも同じように変更してくれます
Code Spell Checker

英語のスペルミスを指摘してくれます
特定の単語の除外も設定可能です
EditorConfig for VS Code

ファイルの拡張子ごとにインデントの値を指定できるなど設定できる
Error Lens

エディター内に警告やエラーが表示されるます
→コードを書いているときにエラーに気づくことができる

IntelliCode

予測変換の一番上に、機械学習を使用した適切な補完候補が表示されるようになります
Path Intellisense

ファイルパスを補完してくれます
Todo Tree

TODO、疑問、発見などがツリー表示されます

その他便利な拡張機能
Code Runner

VSCode上で、簡単にコードを実行できるようになります
→別ウィンドウでターミナルを開く必要が無くなり、デバッグに非常に便利です
sqltools

MySQLやPostgreSQLなど複数のDBに接続できるようになります
以上、筆者が使用している拡張機能をご紹介しました
他にもたくさん便利な拡張機能があるので、目的に応じて探してみてください


コメント