Next.jsで作ったアプリをVercelへデプロイしてみます。
今回はVercelのコンソールを使用して構築していきます
Terraformでの設定方法はこちら
Vercelとは??
公式HP

Vercelとは、ゼロコンフィグでWEBアプリケーションをデプロイできるサービスです。
Angular、React、Vue など様々なフレームワークに対応しています。
特に、サービスの提供元であるVercel社が開発してるNext.jsを簡単にデプロイできます。
なんと、GitHub等のリポジトリを連携するだけでデプロイでき、
PRをもとにアプリのプレビューを作成したり、自動デプロイが可能です!
本記事のゴール
・Next.jsのアプリを作成し、Vercelにデプロイする。
・ブラウザからアクセスできることを確認する
・自動デプロイできることを確認する。
前提
想定読者
- Node.jsがインストールされている
- Next.jsについて詳細な解説がなくても大丈夫
- GitHubのアカウントがある
本記事で使用しているバージョン
|
1 2 3 4 |
~$ npx -version 9.8.1 ~$ npx create-next-app --version 13.4.13 |
参考記事
GitHub等のリポジトリを連携してデプロイする手順が公式ドキュメントにあったので、
それを参考にします
Next.js のアプリケーション
アプリケーション作成

こちらのテンプレートを使用してデプロイするアプリを作成します!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
// アプリ作成 ~$ npx create-next-app --example blog-starter sample-blog-nextjs-app Creating a new Next.js app in *********/sample-blog-nextjs-app. Downloading files for example blog-starter. This might take a moment. Installing packages. This might take a couple of minutes. added 215 packages, and audited 216 packages in 48s 89 packages are looking for funding run `npm fund` for details found 0 vulnerabilities Initialized a git repository. Success! Created sample-blog-nextjs-app at *********/sample-blog-nextjs-app Inside that directory, you can run several commands: npm run dev Starts the development server. npm run build Builds the app for production. npm start Runs the built app in production mode. We suggest that you begin by typing: cd sample-blog-nextjs-app npm run dev |
作成出来たら、動作確認しておきましょう
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// ディレクトリ移動 ~$ cd sample-blog-nextjs-app // アプリを起動 sample-blog-nextjs-app$ npm run dev > dev > next - ready started server on 0.0.0.0:3000, url: http://localhost:3000 - event compiled client and server successfully in 191 ms (18 modules) - wait compiling / (client and server)... - event compiled client and server successfully in 1948 ms (301 modules) - wait compiling /posts/[slug]... - event compiled client and server successfully in 355 ms (324 modules) ^C sample-blog-nextjs-app$ |
ブラウザから、http://localhost:3000 にアクセスして下記が表示されればOK!

確認ができたら、Ctrl + c でアプリを停止させましょう。
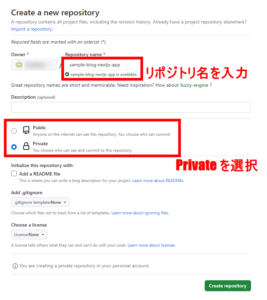
GitHubのリポジトリを作成

この画面でリポジトリを作成します。

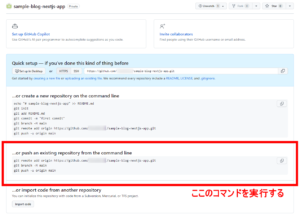
GitHubへpush
リポジトリの画面を参考にGitへpushします。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
sample-blog-nextjs-app$ git remote add origin https://github.com/********/sample-blog-nextjs-app.git sample-blog-nextjs-app$ git branch -M main sample-blog-nextjs-app$ git push -u origin main Enumerating objects: 73, done. Counting objects: 100% (73/73), done. Delta compression using up to 16 threads Compressing objects: 100% (65/65), done. Writing objects: 100% (73/73), 308.55 KiB | 11.02 MiB/s, done. Total 73 (delta 6), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (6/6), done. To https://github.com/********/sample-blog-nextjs-app.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'. |
Vercelにて設定
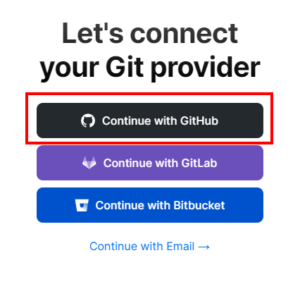
サインアップ

こちらからサインアップしていきます。
今回は試しにデプロイしてみるだけなので、プランは「Hobby」※無料 を選択します。
アカウント名を入力したら、Continue をクリックし次に進みます。

GitHubのリポジトリを使用したいので、「Continue with GitHub」を選択

VercelからGitHubをアクセスできるよう、「Authorize Vercel」をクリックします

アカウントの作成が完了し、ホーム画面(?)に遷移します

デプロイ
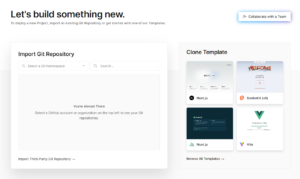
ホーム画面にて、
Import Git Repository > Select a Git Namespace > Add GitHub Account を選択

今回は、先ほど作成したGitHubリポジトリのみをImportしていきます。
「Only select repositories」を選び、Select repositories にてGitHubリポジトリを選択。
選択できたら、Install をクリックします。

GitHubのパスワードを入力すると、ホーム画面に遷移しリポジトリが表示されています
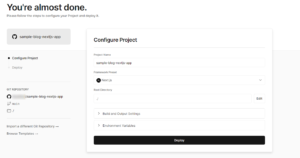
Importをクリックし、デプロイ設定画面に遷移します

フレームワークやルートディレクトリ、ビルド設定、環境変数に変更はないため、
Deployをクリックします

デプロイがスタートしました!!!

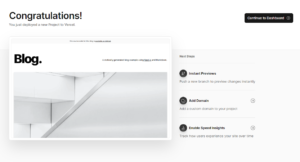
デプロイが完了すると画面が変わります!

ブラウザからアクセスして動作確認
先ほどの画面にて、Continue to Dashboard をクリックしてダッシュボードに遷移します
右上の Visit をクリックします

下記のように表示されればOKです!

自動デプロイ
commit
テスト用のブランチ(test)を切り、checkoutします
|
1 2 3 4 5 |
sample-blog-nextjs-app$ git checkout -b test Switched to a new branch 'test' sample-blog-nextjs-app$ git branch main * test |
components/intro.tsx に少し変更を加えます(ハイライト部)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import { CMS_NAME } from '../lib/constants' const Intro = () => { return ( <section className="flex-col md:flex-row flex items-center md:justify-between mt-16 mb-16 md:mb-12"> <h1 className="text-5xl md:text-8xl font-bold tracking-tighter leading-tight md:pr-8"> Auto Deploy Test Success!! </h1> <h4 className="text-center md:text-left text-lg mt-5 md:pl-8"> A statically generated blog example using{' '} <a href="https://nextjs.org/" className="underline hover:text-blue-600 duration-200 transition-colors" > Next.js </a>{' '} and {CMS_NAME}. </h4> </section> ) } export default Intro |
commit および push します
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
sample-blog-nextjs-app$ git add . sample-blog-nextjs-app$ git commit -m"test_commit" [test a92755f] test_commit 1 file changed, 1 insertion(+), 1 deletion(-) sample-blog-nextjs-app$ git push origin test Enumerating objects: 7, done. Counting objects: 100% (7/7), done. Delta compression using up to 16 threads Compressing objects: 100% (4/4), done. Writing objects: 100% (4/4), 385 bytes | 385.00 KiB/s, done. Total 4 (delta 3), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (3/3), completed with 3 local objects. remote: remote: Create a pull request for 'test' on GitHub by visiting: remote: https://github.com/********/sample-blog-nextjs-app/pull/new/test remote: To https://github.com/********/sample-blog-nextjs-app.git * [new branch] test -> test |
PRを作成
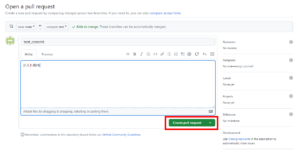
GitHubのリポジトリの画面からPRを作成していきます
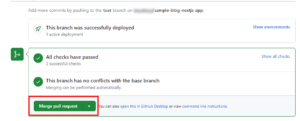
Compare & pull request をクリックします

適当にコメントして、Create pull request をクリックし、PRを作成します

Previewを確認
PRを作成すると、vercel の bot がコメントを残してくれます
そこからPRマージ後のプレビューを確認できます。

Visit Preview をクリックし、下記のように表示されればOKです!
(Auto Deploy Test Success!! と表示されるはず。。。)

コメントを残せるなど、見るだけではなくレビューしやすいものとなっています
PRをマージ
プレビューにて確認できたので、PRをマージしていきます。
Merge pull request → Confirm merge をクリックします。


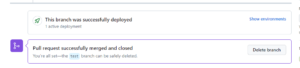
マージ出来たら、Delete branch でマージ元のブランチを消しておきましょう

自動デプロイを確認
ダッシュボードの Visit からデプロイの結果を確認します。
Created が更新されていれば、デプロイが成功しています。

下記のように表示されればOKです!
(Auto Deploy Test Success!! と表示されるはず。。。)

削除
今回は、Vercelを触ってみる目的でデプロイしたので、削除していきます。
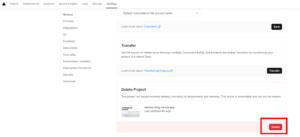
ProjectのSettingsにいき、Deleteをクリックします

プロジェクト名などなどを記載して、Continueをクリックしたら削除完了です

まとめ
すごい簡単にデプロイできましたー!!
さらに
- カスタムドメインを使用する
- スピードインサイトを有効にする
などをしていきたいと思いますー。




コメント