Qiitaにも記事を投稿するようになりました。
ブラウザ上で記事を編集&投稿しているのですが、なにやらGitHubと連携できるみたいです。
なので、記事をGitHubで管理してQiitaに投稿できるようにしていきます。
ちなみにZennとGitHubの連携もしましたのでご興味ある方がぜひ~!
何ができる?
QiitaとGitHubリポジトリを連携することで
- リポジトリで管理しているコンテンツ(記事や本)を自動で投稿&更新してくれる
- ブラウザから作成した記事をGitHubに持ってこれる
- Qiita CLIと組み合わせることで、ローカル環境でコンテンツを作成できる
前提
ゴール
Qiitaと連携したGitHubリポジトリにコミットすると、自動で記事を投稿&更新する
やること
- GitHubリポジトリを作成
- Qiitaのアクセストークンを発行
- 2. で発行したトークンをGitHub ActionsのSecretsに設定
- GitHubリポジトリをクローン
- Qiita CLIのインストール
- Qiita CLIのセットアップ
- 6. の内容をGitHubにプッシュ
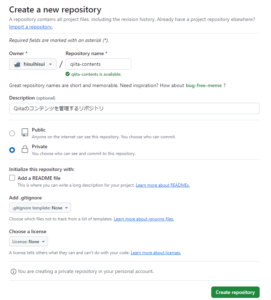
GitHubリポジトリを作成
ここから好きな名前のリポジトリを作成します。
Public, Privateどちらでもよく、README.mdもいりません
自分は、qiita-contents というPrivateリポジトリを作成しました

Qiitaのアクセストークンを発行
ここからQiita CLIからアクセスするためのトークンを発行します
説明とread_qiita, write_qiita の権限があればいいので、そのまま「発行する」をクリック

発行出来たら、「アクセストークンをコピー」をクリックしてどこかにメモしておきましょう

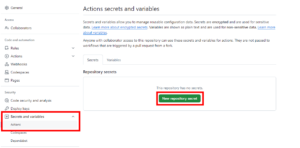
2. で発行したトークンをGitHub ActionsのSecretsに設定
2. で発行したトークンをGitHub Actionsで使えるようにします
1.で作成したGitHubリポジトリのSettings > Secrets and variables > Actions を開きます
「New repository secret」をクリックして設定していきます

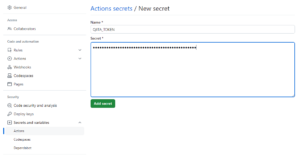
Name:QIITA_TOKEN
Secret:先ほど発行したアクセストークン
を入力し、「Add secret」で追加していきます

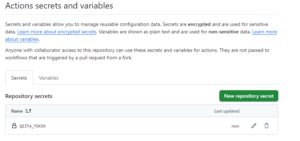
無事追加されましたーー

GitHubリポジトリをクローン
ここからはGitHubリポジトリ内やローカル環境をととのえていきます。
先ほど作成したGitHubリポジトリをクローンします
|
1 2 3 4 |
git clone https://github.com/<username>/<repositry_name>.git // 自分の場合 git clone https://github.com/hisuihisui/qiita-contents.git |
Qiita CLIのインストール
こちらを参考にQiita CLIのインストール&セットアップをしていきます
Qiita CLIはNode.js 18.12.0 以上が必要なので、バージョンを確認しておきます
|
1 2 3 |
$ node -v v18.17.1 // 18.17.1なのでOK |
Node.jsのインストール方法は↓をご覧ください


先ほどクローンしたリポジトリ配下に移動してQiita CLIをインストールします
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// リポジトリ配下に移動 $ cd qiita-contents/ // Qiita CLIをこのディレクトリにインストール qiita-contents$ npm install @qiita/qiita-cli --save-dev added 128 packages, and audited 129 packages in 7s 36 packages are looking for funding run `npm fund` for details found 0 vulnerabilities // バージョンが表示されればOK qiita-contents$ npx qiita version 1.4.2 // ちなみにアップデートのコマンド $ npm install @qiita/qiita-cli@latest |
Qiita CLIのセットアップ
initコマンドでセットアップをします
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
qiita-contents$ npx qiita init 設定ファイルを生成します。 Creating /mnt/c/Users/****/Desktop/development/blog/qiita-contents/.github/workflows/publish.yml Created! Creating /mnt/c/Users/****/Desktop/development/blog/qiita-contents/.gitignore Created! Creating /mnt/c/Users/****/Desktop/development/blog/qiita-contents/qiita.config.json Created! Success! ✨ 次のステップ: 1. トークンを作成してログインをしてください。 npx qiita login 2. 記事のプレビューができるようになります。 npx qiita preview // GitHubActionsのワークフローや.gitignore,qiitaの設定ファイルが生成されている qiita-contents$ tree -a -I .git . ├── .github │ └── workflows │ └── publish.yml ├── .gitignore └── qiita.config.json 2 directories, 3 files |
GitHub Actionsのワークフローを見てみます
- main or master ブランチにプッシュしたとき、もしくは手動で実行できる。
- ワークフロー実行中に他のコミットによってジョブが中断されない。
- Secretsからアクセストークンを読み取り、これを実行する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
# Please set 'QIITA_TOKEN' secret to your repository name: Publish articles on: push: branches: - main - master workflow_dispatch: permissions: contents: write concurrency: group: ${{ github.workflow }}-${{ github.ref }} cancel-in-progress: false jobs: publish_articles: runs-on: ubuntu-latest timeout-minutes: 5 steps: - uses: actions/checkout@v4 with: fetch-depth: 0 - uses: increments/qiita-cli/actions/publish@v1 with: qiita-token: ${{ secrets.QIITA_TOKEN }} root: "." |
6. の内容をGitHubにプッシュ
ここまでの作業をGitHubにプッシュしておきます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
qiita-contents$ git add . qiita-contents$ git commit -m "qiita cli setup" [main (root-commit) d9bb015] qiita cli setup 3 files changed, 36 insertions(+) create mode 100644 .github/workflows/publish.yml create mode 100644 .gitignore create mode 100644 qiita.config.json qiita-contents$ git push Enumerating objects: 7, done. Counting objects: 100% (7/7), done. Delta compression using up to 16 threads Compressing objects: 100% (4/4), done. Writing objects: 100% (7/7), 805 bytes | 38.00 KiB/s, done. Total 7 (delta 0), reused 0 (delta 0), pack-reused 0 To https://github.com/hisuihisui/qiita-contents.git * [new branch] main -> main |
mainブランチにpushしたのでこれでGitHub Actionsがはしります

今回は記事の作成や更新はないのですが、Qiitaにある自分の記事がリポジトリに取り込まれます
git pull してみると、ローカルリポジトリに持ってこれます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
qiita-contents$ git pull remote: Enumerating objects: 6, done. remote: Counting objects: 100% (6/6), done. remote: Compressing objects: 100% (5/5), done. remote: Total 5 (delta 0), reused 5 (delta 0), pack-reused 0 Unpacking objects: 100% (5/5), 7.12 KiB | 132.00 KiB/s, done. From https://github.com/hisuihisui/qiita-contents d9bb015..8455c2b main -> origin/main Updating d9bb015..8455c2b Fast-forward public/658e9114fe7d010b395c.md | 228 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ public/7b3706c53c71877c114f.md | 55 +++++++++++++++++++++++++++++++++++ 2 files changed, 283 insertions(+) create mode 100644 public/658e9114fe7d010b395c.md create mode 100644 public/7b3706c53c71877c114f.md |
勝手にQiitaのGUIで作成した記事や変更を持ってきてくれるのは便利ですね!!
動作確認
ローカルで記事を作成
まずは、Qiita CLIを使ってMorkdownファイルを作成します
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// ファイル作成 qiita-contents$ npx qiita new 20240630_github_to_qiita_first created: 20240630_github_to_qiita_first.md // Morkdownの中身 qiita-contents$ cat public/20240630_github_to_qiita_first.md --- title: 20240630_github_to_qiita_first tags: - '' private: false updated_at: '' id: null organization_url_name: null slide: false ignorePublish: false --- # new article body |
— で囲まれたブロックにメタ情報を記載し、その下にMarkDownで本文を書いていきます
| title | 記事のタイトル |
| tags | 記事のタグ。 |
| private | true→限定共有記事、false→公開記事 |
| updated_at | 記事の更新日時。記事を投稿したときに勝手に変わる。 |
| id | 記事のID。記事を投稿した際に自動的に記事のUUIDに変わる。 |
| organization_url_name | Organizationがあるならここで指定する。 |
| slide | true→スライドモードON、false→スライドモードOFF |
| ignorePublish | true→記事を投稿しない、false→投稿する |
今回、ファイルの中身はこんな感じにしてみました!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
--- title: QiitaとGitHubを連携して記事を投稿してみた tags: - 'GitHub' - 'Qiita' private: false updated_at: '' id: null organization_url_name: null slide: false ignorePublish: false --- # この記事は? QiitaとGitHubを連携してから初めての記事投稿です。 ブラウザから編集するのもいいんですが、GitHubで管理してエンジニアっぽさをアップしたい!! 皆さんもQiitaとGitHubを連携してみてくださいー! |
記事をプレビューで見てみる
記事のプレビューを見てみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Qiita CLIでログインしておく qiita-contents$ npx qiita login 以下のURLにアクセスしてトークンを発行してください。(「read_qiita」と「write_qiita」にチェックを入れてください) https://qiita.com/settings/tokens/new?read_qiita=1&write_qiita=1&description=qiita-cli 発行したトークンを入力: ****************** Hi hisui_hisui! ログインが完了しました 🎉 以下のコマンドを使って執筆を始めましょう! 🚀 コンテンツをブラウザでプレビューする npx qiita preview 🚀 新しい記事を追加する npx qiita new (記事のファイルのベース名) 🚀 記事を投稿、更新する npx qiita publish (記事のファイルのベース名) 💁 コマンドのヘルプを確認する npx qiita help // プレビュー見る $ npx qiita preview Preview: http://127.0.0.1:8888 // 勝手にブラウザが立ち上がりプレビューを見れます |
記事を投稿
GitHubにpushして記事を投稿します
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
qiita-contents$ git add . qiita-contents$ git commit -m "first article from qiita cli" [main d56d485] first article from qiita cli 1 file changed, 17 insertions(+) create mode 100644 public/20240630_github_to_qiita_first.md qiita-contents$ git push Enumerating objects: 6, done. Counting objects: 100% (6/6), done. Delta compression using up to 16 threads Compressing objects: 100% (4/4), done. Writing objects: 100% (4/4), 750 bytes | 57.00 KiB/s, done. Total 4 (delta 1), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (1/1), completed with 1 local object. To https://github.com/hisuihisui/qiita-contents.git 8455c2b..d56d485 main -> main |
GitHubActionsがはしり記事が投稿されました
Qiitaの方を見て、記事が投稿されていればOKです!!
記事を更新
記事を更新するには、markdownファイルを編集してGitHubにpushすればOKです!
|
1 2 3 4 |
// ファイル編集後このコマンドを実行 $ git add . $ git commit -m "edit first article" $ git push |
Qiitaにて記事を見ると更新されています!
これでQiitaとGitHubの連携や一通りの操作はできました!
参考





コメント