Zennにも記事を投稿するようになりました。
ブラウザ上で記事を編集&投稿しているのですが、なにやらGitHubと連携できるみたいです。
なので、記事をGitHubで管理してZennに投稿できるようにしていきます。
ちなみにQiitaとGitHubの連携もしましたのでご興味ある方がぜひ~!
何ができる?
ZennとGitHubリポジトリを連携することで
- リポジトリで管理しているコンテンツ(記事や本)を自動で投稿&更新してくれる
- ブラウザから作成した記事をGitHubに持ってこれる
- Zenn CLIと組み合わせることで、ローカル環境でコンテンツを作成できる
前提
ゴール
Zennと連携したGitHubリポジトリにコミットすると、自動で記事を投稿&更新する
やること
- GitHubリポジトリを作成
- ZennとGitHubリポジトリを連携
- GitHubリポジトリをクローン
- ZennCLIのインストール
- 初期セットアップ
GitHubリポジトリを作成
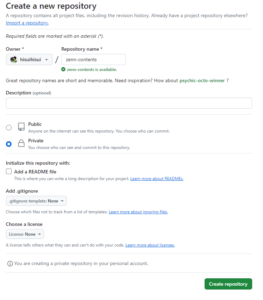
ここから好きな名前のリポジトリを作成します。
Public, Privateどちらでもよく、README.mdもいりません
自分は、zenn-contents というPrivateリポジトリを作成しました

ZennとGitHubリポジトリを連携
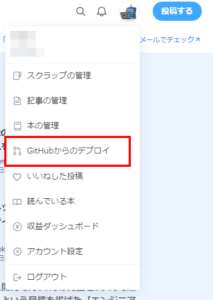
Zennにアクセス&ログインし、右上のアイコンをクリック。
GitHubからのデプロイをクリックします

リポジトリを連携する > 連携へ進む の順にクリックしていきます

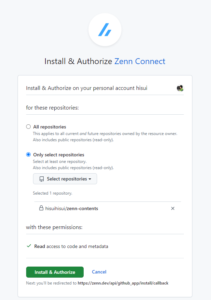
Only select repositories をクリックし、Select repositoriesから先ほどのリポジトリを選択。
「Install & Authorize」をクリックします。

GitHub側でパスワードを求められたら入力して、「Confirm」
連携できるとZennのダッシュボードでデプロイ履歴とリポジトリ設定が見れるようになります
手動デプロイや連携の解除もこの画面からできるんですね~

GitHubリポジトリをクローン
ここからはGitHubリポジトリ内やローカル環境をととのえていきます。
先ほど作成したGitHubリポジトリをクローンします
|
1 2 3 4 |
git clone https://github.com/<username>/<repositry_name>.git // 自分の場合 git clone https://github.com/hisuihisui/zenn-contents.git |
ZennCLIのインストール
Zenn CLIはNodejs 14以上が必要なので、バージョンを確認しておきます
|
1 2 3 |
$ node -v v18.17.1 // 18なのでOK |
Node.jsのインストール方法は↓をご覧ください


先ほどクローンしたリポジトリ配下に移動してZenn CLIをインストールします
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// リポジトリ配下に移動 $ cd zenn-contents/ // プロジェクトをデフォルト設定で初期化 $ npm init --yes Wrote to /mnt/c/Users/*****/Desktop/development/blog/zenn-contents/package.json: { "name": "zenn-contents", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "description": "" } // Zenn CLIをこのディレクトリにインストール $ npm install zenn-cli added 1 package, and audited 2 packages in 990ms found 0 vulnerabilities |
初期セットアップ
Zenn CLIを使って初期セットアップをします
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ npx zenn init 🎉 Done! 早速コンテンツを作成しましょう 👇 新しい記事を作成する $ npx zenn new:article 👇 新しい本を作成する $ npx zenn new:book 👇 投稿をプレビューする $ npx zenn preview |
↓のようにREADME.md、.gitignore、articles、booksができています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$ ll total 4 drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:48 ./ drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:35 ../ drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:35 .git/ -rwxrwxrwx 1 ***** ***** 22 Jun 8 08:48 .gitignore* -rwxrwxrwx 1 ***** ***** 78 Jun 8 08:48 README.md* drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:48 articles/ drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:48 books/ drwxrwxrwx 1 ***** ***** 4096 Jun 8 08:45 node_modules/ -rwxrwxrwx 1 ***** ***** 657 Jun 8 08:45 package-lock.json* -rwxrwxrwx 1 ***** ***** 279 Jun 8 08:45 package.json* |
記事や本を管理するルールは↓の記事をご覧ください
いったん、この状態でリモートリポジトリにpushしておきます
|
1 2 3 |
$ git add . $ git commit -m "install zenn-cli" $ git push |
動作確認
ローカルで記事を作成
リポジトリ内で↓のコマンドを実行しmarkdownファイルを作成します
|
1 2 |
$ npx zenn new:article --slug 20240609_github_to_zenn_first created: articles/20240609_github_to_zenn_first.md |
オプションで指定しているslugというのはZennのコンテンツに与えられる一意のIDのこと。
指定しない場合は適当な値を振られます。
先ほどのコマンドで articles/<slug>.mdファイルが作成され、中身は↓のようになっています
|
1 2 3 4 5 6 7 |
--- title: "" emoji: "😸" type: "tech" # tech: 技術記事 / idea: アイデア topics: [] published: false --- |
— で囲まれたブロックにメタ情報を記載し、その下にMarkDownで本文を書いていきます
| title | 記事のタイトル |
| emoji | 記事のアイキャッチになる絵文字 |
| type | 技術記事 or アイデア記事 |
| topics | タグ。 |
| published | 公開設定。 true:pushしたらそのままZennに公開。 false:pushしたら下書きとして投稿。 |
今回、ファイルの中身はこんな感じにしてみました!
|
1 2 3 4 5 6 7 8 9 10 |
--- title: "ZennとGitHubを連携して記事を投稿してみた" emoji: "🚀" type: "tech" # tech: 技術記事 / idea: アイデア topics: ["GitHub","Zenn"] published: true --- # この記事は? ZennとGitHubを連携してから初めての記事投稿です。 |
記事をプレビューで見てみる
作成した記事をGitHubに上げる前にプレビューで見てみます
|
1 2 |
$ npx zenn preview 👀 Preview: http://localhost:8000 |
↑のコマンドを実行して、http://localhost:8000 にアクセスしてください
Zenn Editorが開きます。左側のarticlesから記事のプレビューが見れます

ファイルを編集後、ページをリロードするとプレビューが更新されます
記事を投稿
プレビューで確認して大丈夫だったら、記事を投稿するためにGitHubにpushします
|
1 2 3 |
$ git add . $ git commit -m "add first article" $ git push |
Zennのダッシュボードにて記事の管理を見ると投稿されています

記事を更新
記事を更新するには、markdownファイルを編集してGitHubにpushすればOKです!
|
1 2 3 4 |
// ファイル編集後このコマンドを実行 $ git add . $ git commit -m "edit first article" $ git push |
Zennのダッシュボードにて記事の管理を見ると更新されています!
ブラウザで作成した記事をGitHubへ持ってくる
最後に、すでにブラウザから投稿した記事をGitHubのリポジトリに取り込みます。
GitHubにない記事はZennのダッシュボードにて記事の管理を見ると「同期されていません」と表示されます

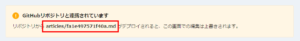
取り込みたい記事をクリックして編集画面に行くと、↓のような表示があります

記事と赤枠の名前のファイルが同期されるので、コマンドでファイルを作成します
|
1 |
$ npx zenn new:article --slug fa1e497571f40a |
メタ情報や本文を投稿されている内容に合わせて記述したら、GitHubに上げます
Zennのダッシュボードにて記事の管理を見て、「〇分前に同期」と表示されていればOK!
これでZennとGitHubの連携や一通りの操作はできました!
参考






コメント